问题背景:
后台产品页面,使用了vue+element ui作为前端开发框架和UI框架。
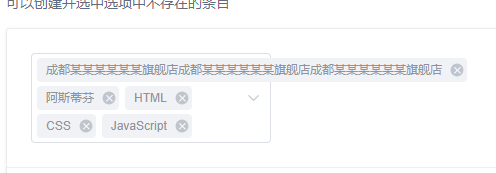
产品设计了一个自认为很牛叉的效果,需要进行做表单提交,表单也要做验证。是一个下来多选的效果,本身element ui是有下拉多选的组件的,效果如下:
由于要好多店铺名字都很长,另外格子会撑大,不好看。标签+1的方式也会撑大。
还有就是在下拉框里面要实现全选,和默认店铺的功能,而且好几个地方都用这个。
所以,自己组装一个组件了。
当然这个组件也是一个组合element ui 组件。是通过一个 Popover弹出框,Input输入框,Tree树形组件,CheckBox多选组件进行组合。呈现效果倒还可以,不过在做表单验证的时候,出现了问题。
问题描述:
组合组件进行表单校验的时候,总是表现滞后。
比如:默认空,校验值为空。勾选一个,校验值为空,勾选2个,校验值是1个。勾掉一个,剩余一个,校验值又变成了2个。
很是奇怪。
解决方案:
子组件数据更新回传之后,重新再校验一遍。使用代码:
this.$refs.ruleForm.validateField([val]);
问题思考:
UI框架在进行校验绑定的时候,会在el-form上绑定校验规则:rules=“rules”,在el-form-item组件上指向具体的校验规则,prop=”rule”。然后组件会将el-form-item下面所有的表单输入框都绑定监听事件。
上文中的组合组件中,四个组件中,只有v-model进去的值是有效的,其他的值都是无效的。而我们需要的校验规则是,checkbox选择完之后,组合array向父组件传值,父组件收到值之后再进行校验。
实际的过程是 checkbox选择之后,就触发了校验,然后传值到父组件。而父组件校验的值并没有更新。
优化思考:
虽然使用的是类似select效果,但是由于绑定的对象非常多,比如checkbox里面每个选项都有绑定事件,所以校验时机不好使用change。使用全选会触发所有checkbox的变化,导致校验好多次,这时候就要使用blur了。手动监听的事件也会再回传之后,校验一次。虽然依然会重叠一两次,效果还可以了。