背景了解
前面先了解下背景,后面好跟别人吹。不需要的请直接跳过。
vue3发布已经一段时间了,生态圈已经越来越完整。
最近看到前端圈都在说这个Naïve UI,还被尤大推荐了,这怎么能放过,赶紧卷起来。
Naïve UI是图森未来内部使用两年的ui库,前一段时间放github上开源了。没几天star数就过千了,截止目前7月17日下午,看到的已经4.8k了,速度还是相当杠杠的。
这个名字起的,一看就不是什么大厂的kpi框架。Naïve是法语天真幼稚的,Naive是英语幼稚的。整个文档里面翻翻内容下来会发现,幼稚的是我!!!
翻文档有一种找彩蛋的感觉!话里话外透着各种作者的随性和小心机,真是自己的作品啊。
这里上链接,作者自己描述的写这个框架的心路历程: https://www.zhihu.com/question/463736268/answer/1928240435

别家的ui都是各种词汇说自己的框架快,极速、快速、愉悦、极致…,naiveui就‘不算太慢’。
关于vue版本支持,官方也说了,只支持vue3,看vue2的就去看其他的优秀的库,是不是有一种之前火的穷比快乐屋的既视感。
还有果断放弃万恶的IE!点赞!如果你家系统的面向客户还用xp,请自觉关掉当前页面,喝喝茶看看报纸不香嘛!
那些naive
- 在互联网上,没有人知道你是一条狗。 –关于头像组件的介绍
- 这两个颜色看起来像毒蘑菇。– 关于自定义按钮颜色 — 你看我像毒蘑菇 , 还是我像毒蘑菇
- 当你听到一些人对于精致的概念模型侃侃而谈,请保持清醒。– 文字省略组件
- 这个东西看起来没啥用,实际上确实没啥用。 — 渐变文字组件
- 我感觉你很可能用不上这个组件,因为根据你拿到的设计稿很可能是重写一个简单。 — 页头组件
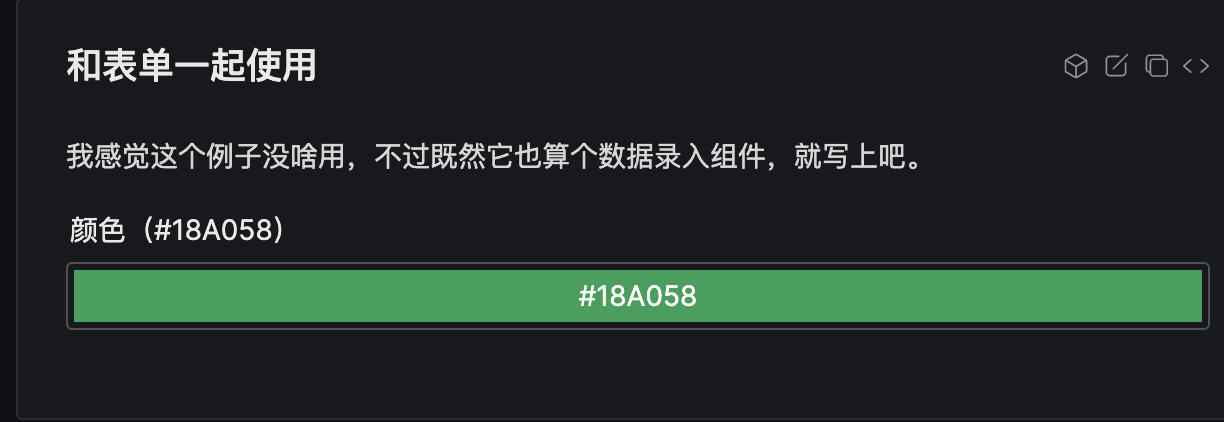
- 和真实世界比起来,它的空间是不连续的。 — 颜色选择组件
- 哟,哟,Check it out。 — 复选框checkbox
- 很多年前,人们还在用打孔纸卡输入。 — input框
- 一年多之前产品经理问我能不能搞这个东西,当时我让他们用多选凑活一下。 — 提及组件
- 我还小的时候,很喜欢听收音机,比如 FM 106.8 或者 FM 92.1。 –单选组件
- 没有把握的话不要给星星换颜色,那会是个灾难。 — 评分组件
- 选点啥! — 选择器
- 就我所知,这东西一般就用来控制音量。 — 滑动选择组件
- 我有一个 Switch,不过没时间玩。每每这个时候,我都会回忆起童年玩 NDS 的快乐时光。 — 开关组件
- 就像一块数码表。 — 时间选择器
- 左、右、左、右…像我这么无聊的人能玩一整天。 — 穿梭框
- 据说 99% 的人分不清它和 Cascader 的区别。 — 树形选择器(os: 我也分不清)
- 如果不在意延迟,我更想用卡车和硬盘。 — 上传组件(os: 没看懂)
- 空空如也。 — 无内容(os: 看到的只是 空 也。)
- 想让列表看起来优雅真的挺难的。但是也不能不做这个组件啊。 — 列表组件
- 当你想要描述一个东西,使用 Thing。如果你觉得这个组件不能满足你的需求,可以自己写一个。我其实很想把所有常用的布局都装到一个组件里,我想了很久,感觉这个组件确实已经存在了,那就是浏览器本身。– thing组件
- 你永远的指路明灯。 — 侧边导航
- 它可以帮你回到你曾经到过的地方。不过时间是回不去了。 — 回到顶部
- 这东西长得和它名字不怎么像。 — 面包屑
- 焦虑的安慰剂,疗效尚可。 — 加载条
- 没有吃的。 — 菜单组件
- 长数据之友。 — 长数据之友
- 1、2、3…成了! — 步骤条
- 根据我的经验,这东西使用最频繁的场景是让你关掉 AdBlocks。 — 警示信息
- 我敢说你肯定见过这玩意而且知道怎么用它。 — 标记组件
- 我感觉和 Modal 功能差不太多,位置有点差别。 — 抽屉组件
- (一般是)从浏览器顶部降下来的神谕。 — Message组件
- 像是通知组件这种东西优先级不那么高,所以我可以弄一堆没什么用的动画上去。 — 通知组件
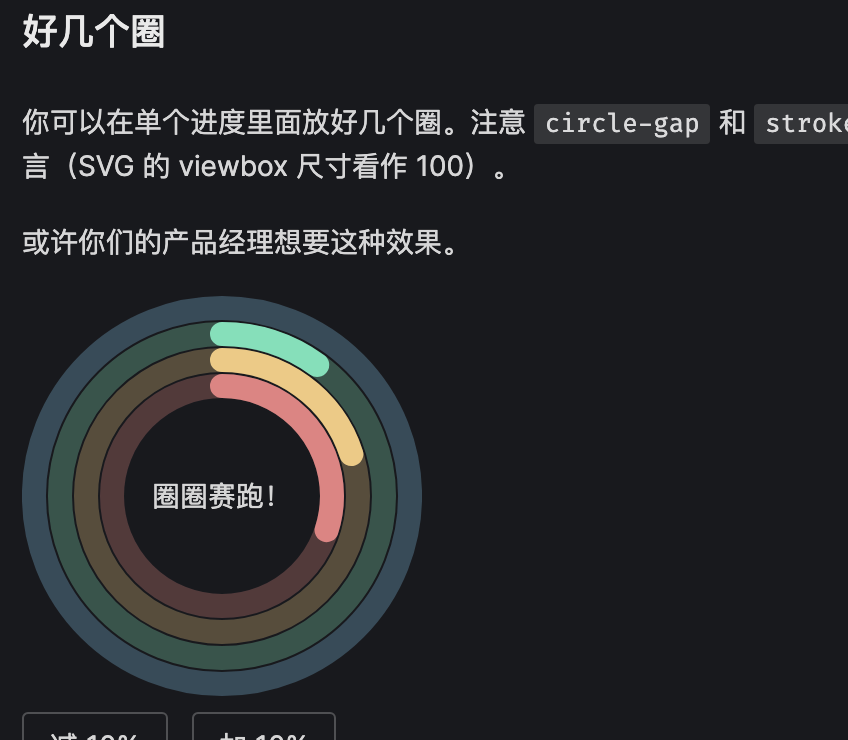
- 不知道说点啥,但是还是得写点东西,让这个页面看起来舒展一点。 — 进度组件
- 事实上线型的进度条不需要这么多种样子,但是既然 UI 画了,我也就实现了。 — 进度线条组件
- 可以闪的占位符。 — 骨架屏 Skeleton
- 按理说它叫做 Loading 也可以,但是为啥叫 Spin 呢?因为还有一个属性更少的内部组件叫 Loading。 — 加载组件Spin
- 它走起来像一个 Popover,叫起来像一个 Popover,但是长得有点区别。 — Tooltip
- 这是个伟大的发明。– 间距组件
- 住在我心里孤独的 孤独的海怪 痛苦之王 开始厌倦 深海的光 停滞的海浪 — 万能青年旅店 《秦皇岛》
- 一切都将一去杳然,任何人都无法将其捕获 “一切都将一去杳然,任何人都无法将其捕获。 我们便是这样活着。”(BY 村上春树《且听风吟》)
- 电灯熄灭 物换星移 泥牛入海 黑暗好像 一颗巨石 按在胸口 独脚大盗 百万富翁 摸爬滚打 黑暗好像 一颗巨石 按在胸口 — 万能青年旅店《胸口碎大石》
- 好多的歌曲名
















正文-体验安装
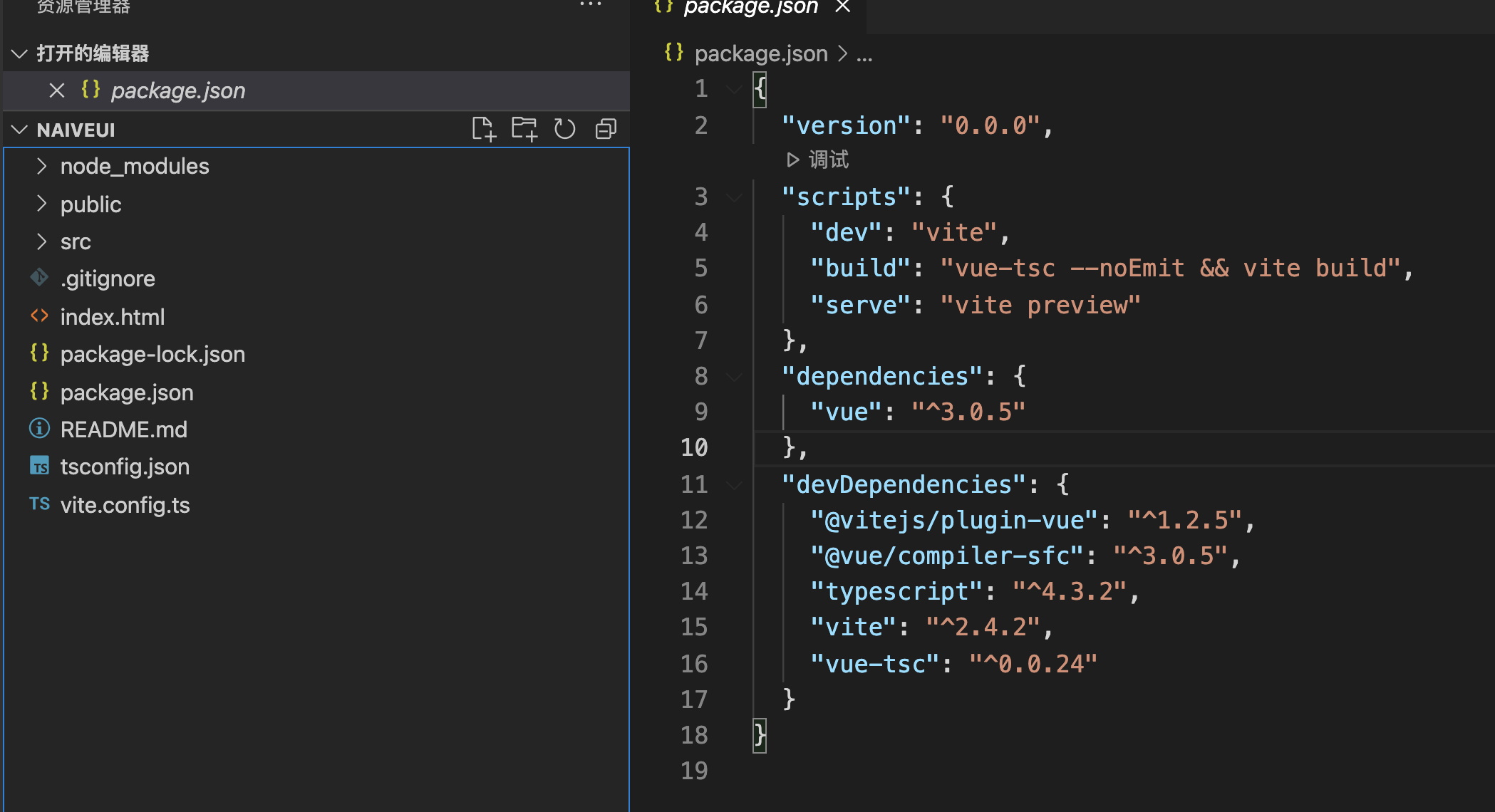
- 先使用vite安装一个vue3项目
% npm init @vitejs/app naiveui npx: 7 安装成功,用时 16.677 秒 @vitejs/create-app is deprecated, use npm init vite instead ✔ Select a framework: › vue ✔ Select a variant: › vue-ts Scaffolding project in /Users/tingno/www/vue3/naiveui... Done. Now run: cd naiveui npm install npm run dev
就快速看到了一个vue3的项目。

然后使用启动,vite贼了快!

- 安装对应naiveui包!
npm i -D naive-ui npm i -D vfonts
然后就可以按需引入了!这里一定要按需引入,目前自带的组件,真的是多!全局引入的话,那个包的大小差别略大啊!
- 窜一点代码上去,看效果,就是个UI库!

结束
UI框架嘛,花2小时看看文档,就可以直接上手用。组件完成度还是相当高的,基本上只多不少,还比较冗余。希望未来越来越好吧。












