生命不息,填坑不止!
最近公司非要安装什么安全软件,需要监控全网,但是又仅仅针对Windows系统。公司用Mac的童鞋不用。关键装就装吧,本来就慢的电脑,安装之后每次build直线从1分半,变成七分钟以上了,一怒之下,全盘直接安装了咱的国产大系统Deepin,作为开发,不怎么玩游戏的人,不要太爽啊,迅速安装vscode,node,跑起来咱的vue项目,爽歪歪。
之前有在虚拟机里面在深度系统里面安装vue开发环境的教程,使用国产操作系统Deepin做Vue前端开发
在使用过程中,由于各种切换root用户,导致开发自动编译的时候开始出现这种拦截。
保存 “index.vue”失败: 权限不足。选择 “以超级用户身份重试” 以超级用户身份重试。
Authentication is needed to run ‘/usr/share/code/bin/code’ as the super user。
虽然输入root密码也可以,但是每次自动编译都输入一遍,岂不是疯掉。
后来各种折腾,发现是操作过程中,部分用户的授权组变更了,linux环境里面文件的默认读写权限是属于Owner用户的,剩下的就是root用户可以操作了。
剩下的问题就简单了,就是变下用户组的问题。
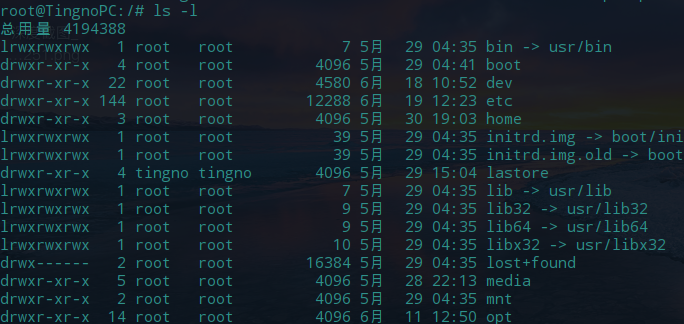
查看当前目录下的文件和文件夹的权限信息
ls -l
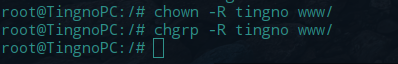
直接使用命令修改文件夹及下面的文件的用户和用户组就可以了。
chown -R [新用户] [文件夹] chgrp -R [新用户] [文件夹]
现在就可以愉快的自动编译,愉快开发了。