前言
这几天要给项目加大量的页面动效,懒癌发作,去找有什么好用的东东,在网上寻觅,发现一个不错的Chrome动效插件推荐给大家。
噔噔 噔 噔 ,插件的名字就叫 Animation,迫不及待的小伙伴就可以直接去Google的应用商店去下载了。
Animation
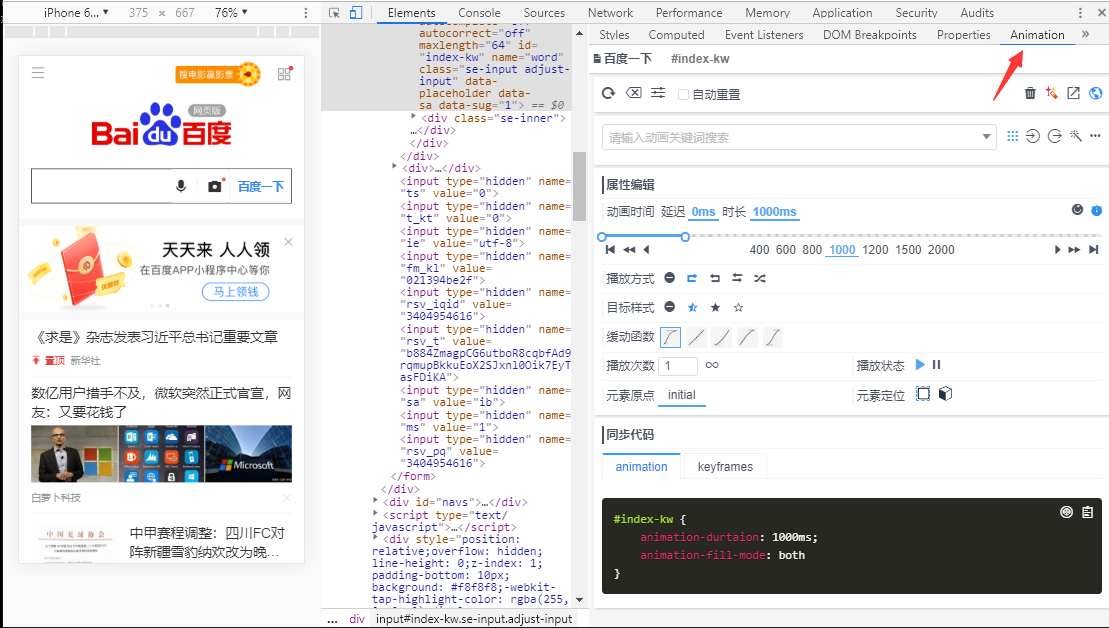
css插件里面封装了各种animation的css3,大约数了数260种css效果,虽然很多雷同,不过应付我的需求,够够的了。使用方法也非常的简单。
- 使用选择箭头Ctrl+Shift+C 选中要添加动画的元素
- 在动画输入框选择你感兴趣的动画
- 下面是一些css3动画属性的图形化配置,延时、时长、缓动、循环、原点等等配置一下
- 最下面同步代码的部分会出现对应动画代码和关键帧动画。
- 循环1-4把要配置的动画都配上
- 点击右上角倒数第二个导出动画图标,就可以看到所有的动画代码和关键帧了
- 把代码往自己的anmate css文件一贴,稍稍调整搞定。
里面还贴心的准备了简体中文,照顾俺们只认识字母不认识单词的人。
其他好用好玩的插件推荐
- 掘金 为程序员、设计师、产品经理每日发现优质内容。
2. 逛应用商店下载这些插件的插件(文末有下载链接,你懂的)
3. 翻译插件:划词翻译
支持谷歌、百度、有道三大翻译和朗读引擎,可以方便的查看、复制和朗读不同引擎的翻译结果。直接划词翻译,而且可以朗读翻译前的结果和翻译后的结果。有时候突发奇想,想要听听这个英文怎么读的,划词,朗读。 变成起个新的 变量名,函数名,不好总是用拼音吧,在浏览器上点击输入,翻译好了。 虽然装个有道金山之类的也可以,总觉的占内存,而且各种翻译,这个插件不打扰,用的时候刚刚好!
4. WEB前端助手(FeHelper)
做前端的,All in One。你需要的基本上都有。
Awesome,All In One的一个工具,包含多个独立小应用,比如:Json工具、代码美化、代码压缩、二维码、Postman、markdown、网页油猴、便签笔记、信息加密与解密、随机密码生成、Crontab等等!就看下面的截图吧
5.Mario Retro Game
超级马里奥,直接集成在插件上了,关掉声音,随时来一吧,上图。不过就是不能保存关卡,而且手残党3条命不够用啊。哼哼,都已经变成html+js了,那还不是咱前端手上随便搞!
6. 2024
也是一个浏览器放松小游戏,啥都不说,上图
7. Vue.js devtools
做Vue开发必备,很方便看到各种组件、全局的实时的参数。
文末
插件本地安装的方法自行网络搜索。这里提供 网盘链接 提取码: bp9i
不放心的可以安装科学上网插件,自行去谷歌商店里面去安装哦!