前端开发完之后,业务说太卡,你优化吧。我打开一个离职的同时的代码,复用到是用的挺好的,不过把一个城市级联里面下载数据的环节封装到组件中,页面中有8个地方都用到了,打开网络请求,真的就下载了8次2M的城市数据。幸好我们网络情况还不错,也就每次页面打开前卡半分钟而已,呵呵了。
在前后端分离的大环境下,前端优化也越来越重要。无论从视觉、性能、页面逻辑上进行优化,都可以比较直观的提升用户体验。当然了,接口也要给力了。今天总结下window对象下的performance API的用途。
性能监控API:Performance
直接在控制打印performance就可以得到所有性能监测的信息了,里面包含几个部分。
- memory(Chrome中内存)
jsHeapSizeLimit: 内存大小限制 totalJSHeapSize: 可使用内存 usedJSHeapSize: 已使用内存
- navigation(上下文网页导航)
- onresourcetimingbufferfull(资源时间性能缓冲区事件钩子)
- timeOrigin(基准时间)
- timing(节点时间)
通过拆解计算各个节点时间的间隔就是每个环节的使用情况了。
下面放一个页面函数显示当前页面的各阶段加载的时间显示。
function performanceTest() {
let timing = performance.timing,
readyStart = timing.fetchStart - timing.navigationStart,
redirectTime = timing.redirectEnd - timing.redirectStart,
appcacheTime = timing.domainLookupStart - timing.fetchStart,
unloadEventTime = timing.unloadEventEnd - timing.unloadEventStart,
lookupDomainTime = timing.domainLookupEnd - timing.domainLookupStart,
connectTime = timing.connectEnd - timing.connectStart,
whiteScreenTime = timing.responseStart - timing.navigationStart,
requestTime = timing.responseEnd - timing.requestStart,
initDomTreeTime = timing.domInteractive - timing.responseEnd,
domReadyTime = timing.domComplete - timing.domInteractive,
loadEventTime = timing.loadEventEnd - timing.loadEventStart,
loadTime = timing.loadEventEnd - timing.navigationStart;
console.log('准备新页面时间耗时: ' + readyStart);
console.log('redirect 重定向耗时: ' + redirectTime);
console.log('Appcache 耗时: ' + appcacheTime);
console.log('unload 前文档耗时: ' + unloadEventTime);
console.log('DNS 查询耗时: ' + lookupDomainTime);
console.log('TCP连接耗时: ' + connectTime);
console.log('白屏时间: ' + whiteScreenTime);
console.log('request请求耗时: ' + requestTime);
console.log('请求完毕至DOM加载: ' + initDomTreeTime);
console.log('解析DOM树耗时: ' + domReadyTime);
console.log('load事件耗时: ' + loadEventTime);
console.log('加载时间耗时: ' + loadTime);
}
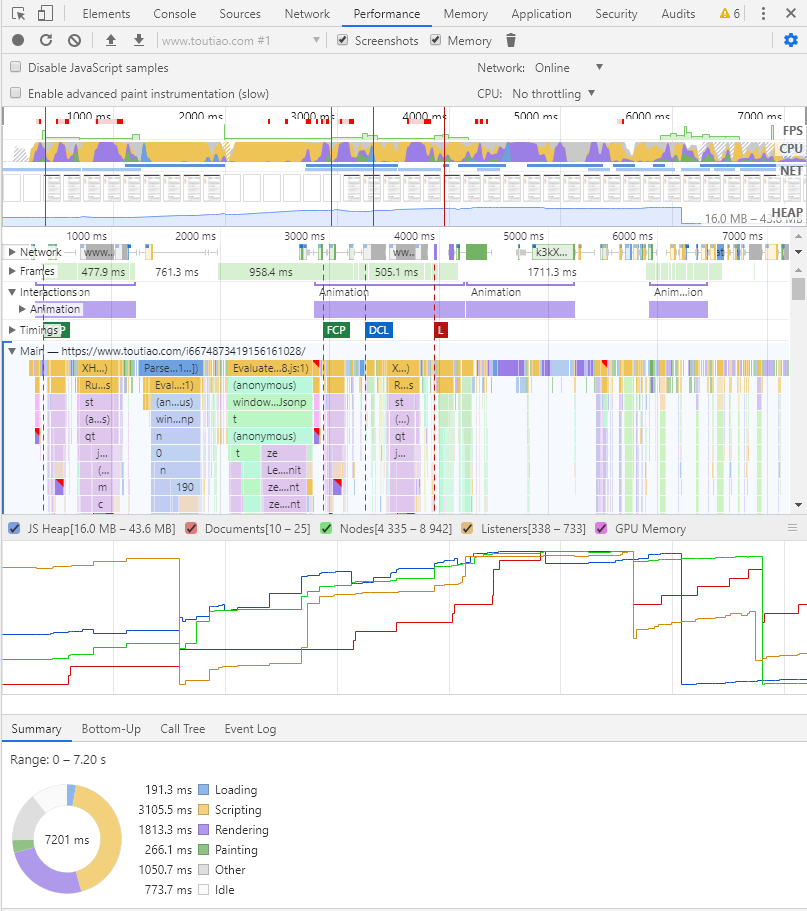
当然这只是一些页面API级别的计算,chrome中提供了关于Performance情况更加详细的报表数据,精确到每个资源,每个时间点页面的渲染效果,后续就可以针对环节进行专项优化(像我这种密集恐惧的人,看的还有点慌呢)
使用上的性能面板的时候,如果你的chrome上安装了很多插件的话,建议打开无痕模式进行调试。